選擇器的用意是將CSS的功能套用至指定的元素,而選擇器有很多種類,這一篇會介紹比較重要的幾個使用選擇器的方法。在知道這些方法前我們必須先了解選擇器的宣告語法,宣告的規則如下:
p {color:aquamarine;}
/* selector選擇器{property屬性:value值;}*/
一個選擇器中使用多個屬性:
p {color:aquamarine;
text-align:center;
}
多個選擇器中使用同樣的屬性:
p, h3 {color: aquamarine;
}
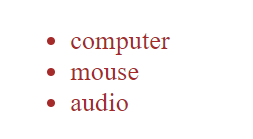
將設定好的樣式套用至body中的所有元素
語法:*{property屬性:value值;}
<head>
<style>
*{color:brown}
</style>
</head>
<body>
<ul>
<li>computer</li>
<li>mouse</li>
<li>audio</li>
</ul>
</body>

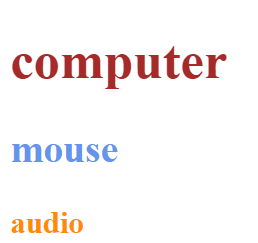
將設定好的樣式套用至body中的特定元素
語法:html元素{property屬性:value值;}
<head>
<style>
h1{color:brown}
h2{color:cornflowerblue}
h3{color:darkorange}
</style>
</head>
<body>
<h1>computer</h1>
<h2>mouse</h2>
<h3>audio</h3>
</body>

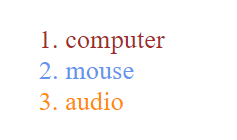
將設定好的樣式套用至特定id的html元素
(id的值在html元素中是不可重複的)
語法:#{property屬性:value值;}
<head>
<style>
#computer{color: brown}
#mouse{color: cornflowerblue}
#audio{color: darkorange}
</style>
</head>
<body>
<ol>
<li id="computer">computer</li>
<li id="mouse">mouse</li>
<li id="audio">audio</li>
<!--在html使用id元素-->
</ol>
</body>

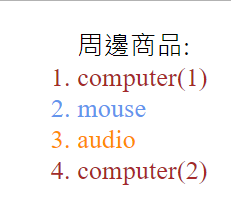
將設定好的樣式套用至指定class名稱的html元素
(class的值在html元素中是可重複的)
語法:.{property屬性:value值;}
<head>
<style>
li.computer{color: brown}
.mouse{color: cornflowerblue}
.audio{color: darkorange}
</style>
</head>
<body>
<ol class="computer">周邊商品:
<li class="computer">computer(1)</li>
<li class="mouse">mouse</li>
<li class="audio">audio</li>
<li class="computer">computer(2)</li>
<!--在html使用class元素-->
</ol>
</body>

上面的範例style中使用了li.computer,這個意思是說專門給li元素中class=computer使用的,故ol元素中class=computer則不會套用此樣式。
這篇文章介紹了選擇器的宣告語法,也認識了一些選擇器的種類和各自的用途,下一篇將會介紹其他的選擇器,虛擬選擇器、後代選擇器、子元素選擇器、同層選擇器,若有興趣認識更多的選擇器可以到W3C的網站喔!
